💡 #0 Introduction에 Requirements가 포함되어 있으니 꼭 읽고 넘어오세요.
1.0 Creating your first React App
npx create-react-app movie_app_2020
VSCode로 해당 폴더를 Open한다.
code movei_app_2020
package.json

scripts 원래는 test, eject도 있지만 remove
나머지 config들은 신경 안 써도 된다.
파일들 중 yarn.lock은 default로 생성된다.
노마드코더에서는 필요없기 때문에 Delete
yarn은 npm과 같은 역할을 한다.
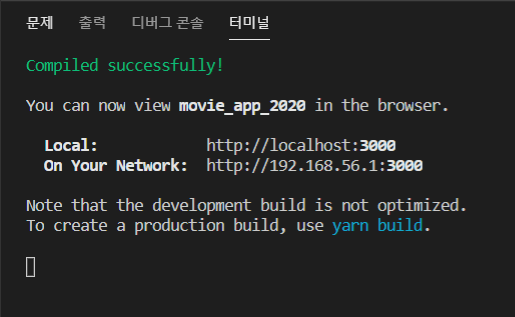
VSCode의 terminal에서 npm start를 입력한다. (본인 기준 시간이 좀 걸렸음)

server starting 메시지가 뜨고 다시 compile 완료 메시지와 브라우저 주소가 두 개 뜬다.
On Your Network의 주소를 통해 같은 네트워크의 친구나 스마트폰으로 접속할 수 있다.

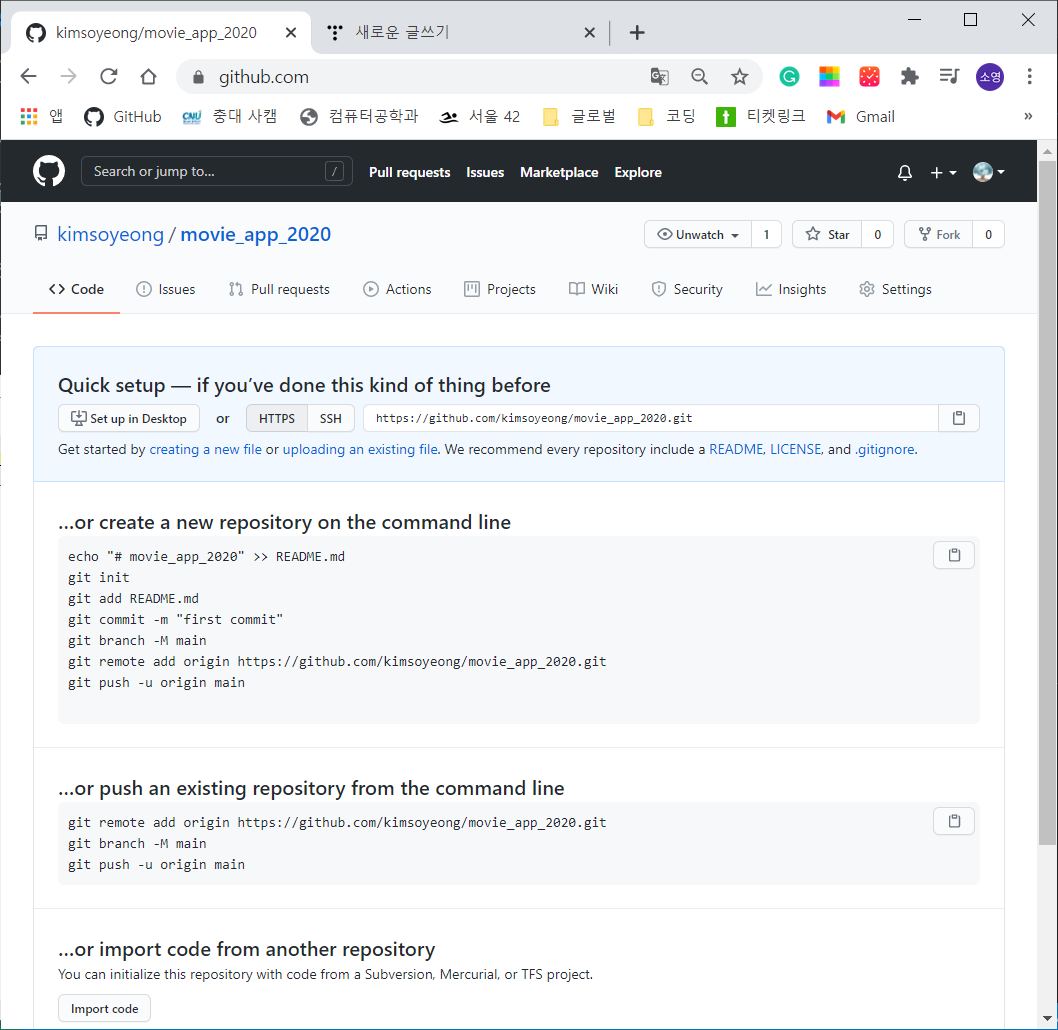
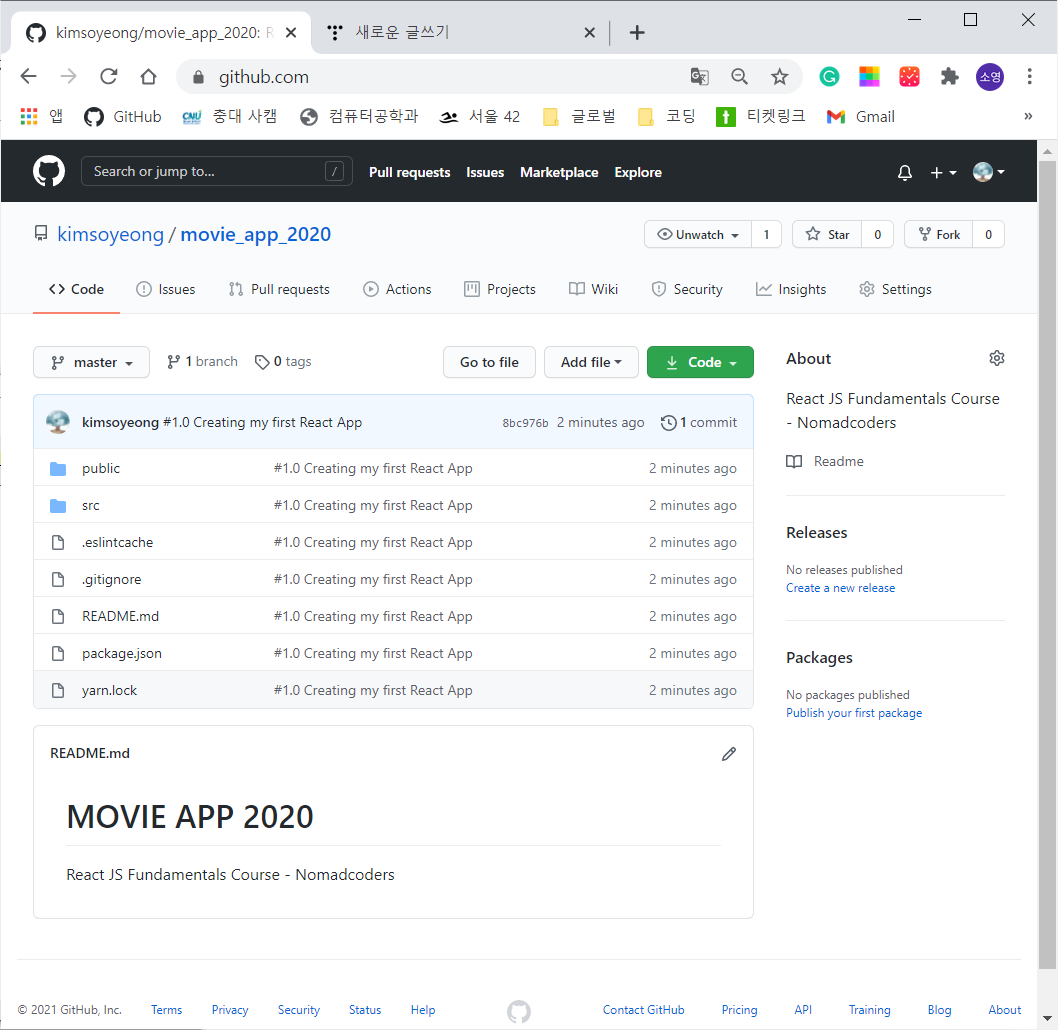
1.1 Creating a Github Repository
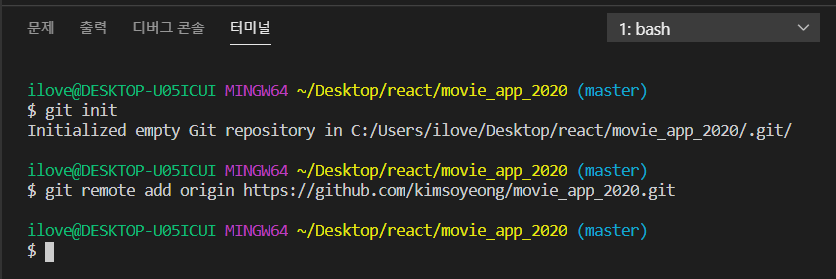
terminal을 git bash로 변경해준다. (변경 후 VSCode 재실행해야 적용됨)


git add . (변경사항 모두)
git commit -m "commit messages"
git push origin master
까지 하면 git에 create한 app이 올라간 것을 확인할 수 있다.

1.2 How does React work?
JS로 보이는 것들을 모두 만들어 HTML안에 넣는다.
react는 소스코드에 처음부터 HTML을 넣지 않고,
HTML에서 HTML을 추가하거나 제거하는 법을 알고 있다.
따라서, Application이 이것을 로드할 때,
빈 HTML을 로드하게 되고, 그런 다음 react가 App.js의 App( )에 우리가 작성한 HTML을 밀어넣게 된다.
'💻 Study > 웹' 카테고리의 다른 글
| #5 CONCLUSIONS (0) | 2021.01.10 |
|---|---|
| #4 MAKING THE MOVIE APP (0) | 2021.01.10 |
| #3 STATE (0) | 2021.01.10 |
| #2 JSX & PROPS (0) | 2021.01.10 |
| #0 INTRODUCTION (0) | 2021.01.10 |