뉴스레터(NewsLetter)를 발행하고 싶어졌다.
요즘 이메일 구독, 뉴스레터가 눈에 많이 보인다.
나도 주제를 하나 정해 나만의 뉴스레터를 만들고 다른 사람들과 이야기를 공유하고 싶다는 생각이 들었다.
뉴스레터 발행을 도와주는 스티비, 메일리 등의 플랫폼이 있긴 하지만 이용료와 회원가입의 문제로 직접 만드는 방법을 선택해봤다. 사실 이게 더 재밌을 것 같았다. 내가 원하는 템플릿을 직접 만들 수 있으니까 좀 귀찮아도 한 번쯤 해보면 좋을 것 같았다.
제대로 뉴스레터 서비스를 시작하기에 앞서서 템플릿을 만들고 gmail을 통해 전송까지 하는 방법을 정리해보려 한다.
1. HTML 템플릿 만들기
HTML 파일을 구현한다.
나는 아래 사이트의 디자인이 맘에 들어 연습용으로 따라 만들어보았다. (단, 반응형 부분은 제외하고 구현함; 모바일형태만 구현)
css는 html의 <head>안의 <style></style> 내부에 구현한다!!
https://ditoday.com/%ED%8A%9C%ED%86%A0%EB%A6%AC%EC%96%BC-%EB%AA%A8%EB%B0%94%EC%9D%BC-%EC%9A%B0%EC%84%A0-%EC%9D%91%EB%8B%B5%ED%98%95-%EC%9D%B4%EB%A9%94%EC%9D%BC-%ED%85%9C%ED%94%8C%EB%A6%BF-%EC%BD%94%EB%94%A9%EB%B2%95/
모바일 우선 응답형 이메일 템플릿 코딩법
완전반응형 이메일 템플릿 코딩 간단 노하우
ditoday.com
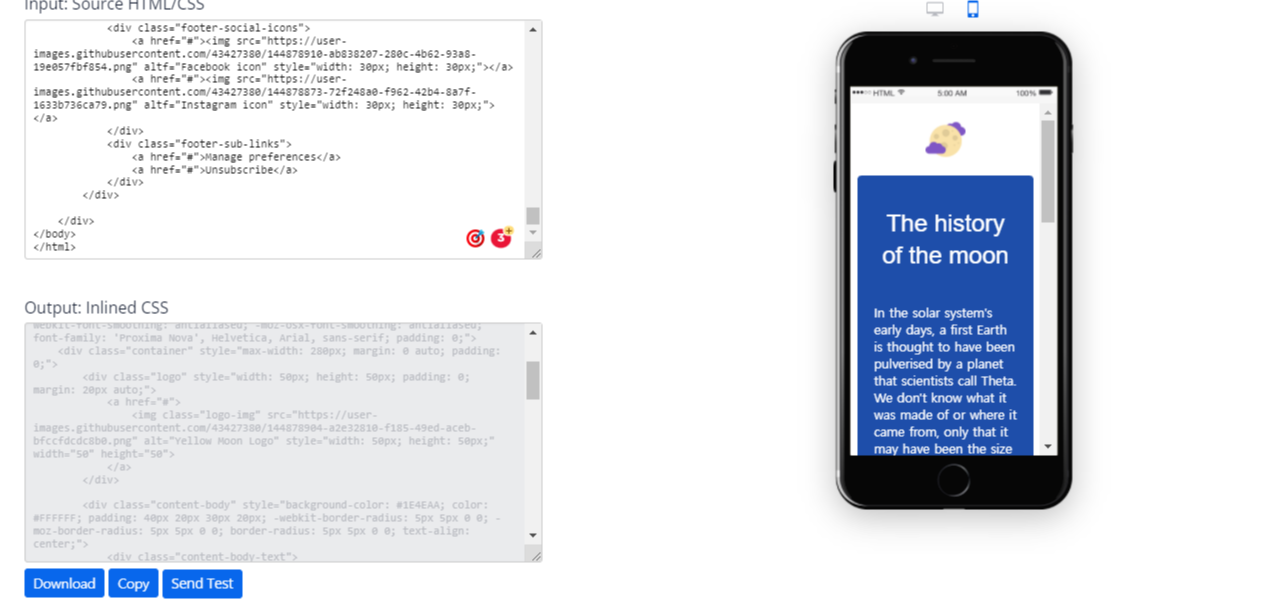
2. Inline css 변환하기
만든 HTML을 아래 css inliner를 사용해 inline으로 변환한다.
https://htmlemail.io/inline/

3. Gmail에서 HTML 보내기
(솔직히 여기가 제일 헷갈렸다. 다들 복붙하라는데 뭘 어디에 붙이라는 건지...)
Inline으로 변환한 HTML 코드에서 <body> ~ </body> 부분을 복사한다.
gmail의 본문 영역을 선택한 후, 오른쪽 마우스 클릭 - 검사 를 선택해 개발자 도구를 연다.
그러면 area-label이 "메일 본문"인 div가 선택된다.

해당 div에서 오른쪽 마우스를 클릭해 Edit as HTML을 선택한다.
 위에서 3번째 Edit as HTML 선택
위에서 3번째 Edit as HTML 선택
해당 div 내부에 복사한 코드를 붙여넣는다.
단, <body> ~ </body>외 다른 문자 또는 공백이 들어가서는 안된다. 들어가는 경우, 그냥 텍스트만 전달된다.
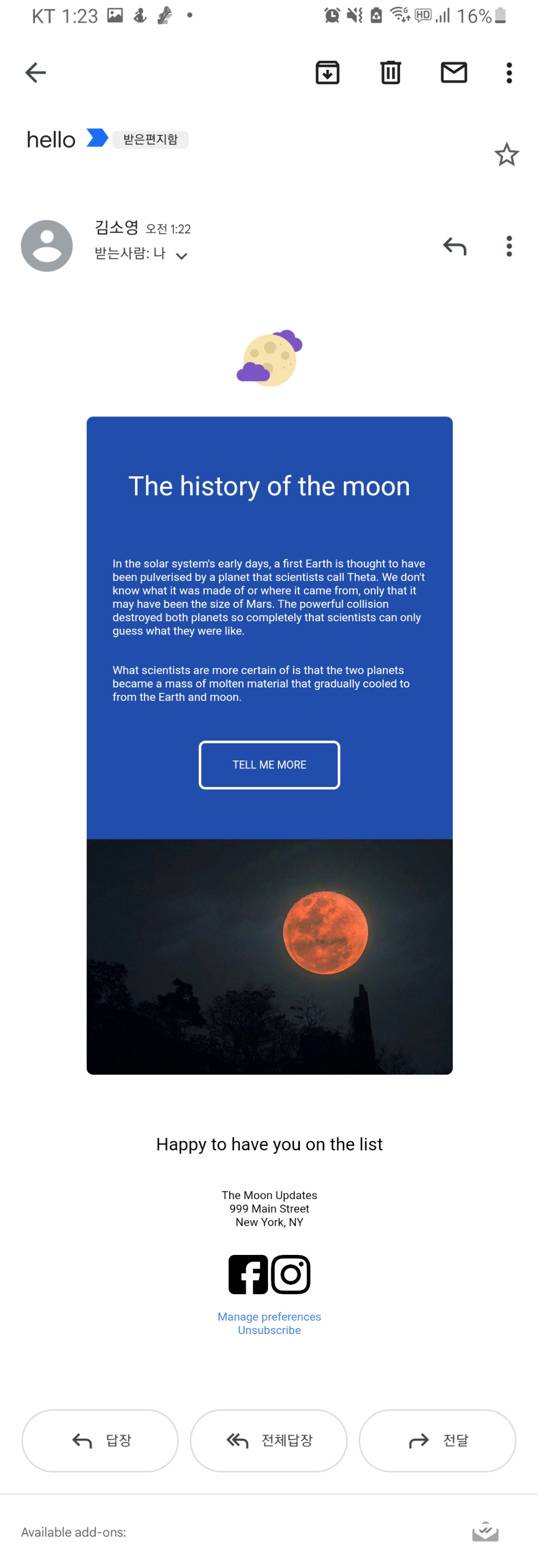
정상적으로 붙여넣으면 아래처럼 HTML 코드가 예쁘게 전송된 것을 확인할 수 있다.
(모바일용으로 구현한 템플릿이므로 확인도 모바일로 했다.)

설명이 잘 이해가 안 가는 경우, https://www.youtube.com/watch?v=MsMSqhMlfao 를 참고하자. 나도 여기보고 따라했다.